首先链接一下layer弹框JS
<script src="https://www.cenguigui.cn/api/UserInfo/js/layer.js" type="text/javascript" charset="utf-8"></script>- 没有调用这JS代码不会弹框哦 可能还会影响其它
JS代码的运行 - 非常重要的
- 其次就是调用jQuery 相信大家博客应该已调用过了
- 没调用的可以链接一下
<script src="https://www.cenguigui.cn/api/UserInfo/js/jquery.min.js"></script>最后把这串代码放在网站底部文件或者<body>中
<script>
$(function(){
var t = document.createElement("a");
t.href = document.referrer;
var msgTitle = t.hostname;
var name = t.hostname.split(".")[1];
if("" !== document.referrer){
switch (name) {
case 'bing':
msgTitle = '必应搜索';
break;
case 'baidu':
msgTitle = '百度搜索';
break;
case 'so':
msgTitle = '360搜索';
break;
case 'google':
msgTitle = '谷歌搜索';
break;
case 'sm':
msgTitle = '神马搜索';
break;
case 'sogou':
msgTitle = '搜狗搜索';
break;
default:
msgTitle = t.hostname;
}
};
var time = (new Date).getHours();
var msg = '';
23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?":
5< time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!":
7< time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!":
11< time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!":
14< time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?":
17< time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~":
19< time && time <= 21 ? msg = "晚上好,今天过得怎么样?":
21< time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~");
$.ajax({
type:"get",
url:"https://api.cenguigui.cn/api/UserInfo/",
data:{type:'json'},
async:true,
success:function(data){
layer.msg("Hi~ 来自"+ data.data.location+'~<br/>Hi~ 从'+msgTitle+'来的朋友!<br/>使用 '+ data.data.os +"<br/>"+ data.data.browser +' 访问本站!' + '<br/>' + msg);
}
});
});
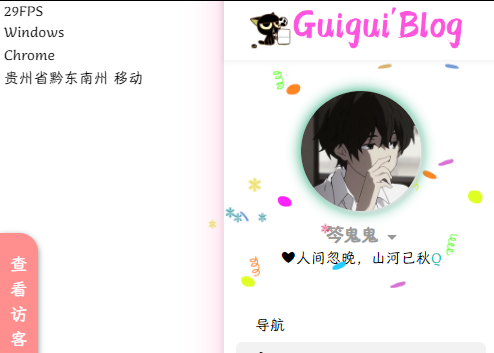
</script>若需要左上角有如下图的效果

- 需要再
<body>下面加这上个div - 这个也需要链接
layer弹框JS没有调用这JS代码不会弹框哦 - 也需要
jquery库一般博客都有引用没有引用的引用下
引用的如下layer和jquery如下:
<!--jquery js-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!--layer js-->
<script src="https://cdn.bootcdn.net/ajax/libs/layer/3.5.1/layer.min.js"></script>
<!--以上是加了cdn库的js 也可以用我服务的如下-->
<!--jquery js-->
<script src="https://www.cenguigui.cn/api/UserInfo/js/jquery.min.js"></script>
<!--layer js-->
<script src="https://www.cenguigui.cn/api/UserInfo/js/layer.js" type="text/javascript" charset="utf-8"></script><div id="fps" style="z-index:5;position:fixed;top:3px;left:3px;color:#000;font-size:10px;-webkit-pointer-events: none;-moz-pointer-events: none;-ms-pointer-events: none;-o-pointer-events: none;pointer-events: none;">
<!-- 可以自己写个div样式放到你想要的位置 -->js代码改成以下:
<script>
//欢迎提示 右下角信息
var t = document.createElement("a");
t.href = document.referrer;
var msgTitle = t.hostname;
var name = t.hostname.split(".")[1];
if ("" !== document.referrer) {
switch (name) {
case 'bing':
msgTitle = '必应搜索';
break;
case 'baidu':
msgTitle = '百度搜索';
break;
case 'so':
msgTitle = '360搜索';
break;
case 'google':
msgTitle = '谷歌搜索';
break;
case 'sm':
msgTitle = '神马搜索';
break;
case 'sogou':
msgTitle = '搜狗搜索';
break;
default:
msgTitle = t.hostname;
}
};
var time = (new Date).getHours();
var msg = '';
23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?" :
5 < time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!" :
7 < time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!" :
11 < time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!" :
14 < time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?" :
17 < time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~" :
19 < time && time <= 21 ? msg = "晚上好,今天过得怎么样?" :
21 < time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~");
$.ajax({
type: "get",
url: "https://api.cenguigui.cn/api/UserInfo/?format=json",
async: true,
success: function(data) {
window.info = data;
layer.msg("Hi~ 来自" + data.data.location + '~<br/>通过 ' + msgTitle + ' 进来的朋友!<br/>使用 ' + data.data
.os + "<br/>" + data.data.browser + ' 访问本站!' + '<br/>' + msg);
var showFPS = (function() {
var requestAnimationFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
var e, pe, pid, fps, last, offset, step, appendFps;
fps = 0;
last = Date.now();
step = function() {
offset = Date.now() - last;
fps += 1;
if (offset >= 1000) {
last += offset;
appendFps(fps);
fps = 0;
}
requestAnimationFrame(step);
};
appendFps = function(fps) {
var settings = {
timeout: 5000,
logError: true
};
let htmlStr = `
<span style="float:left;">${fps}FPS</span>
<br/>
<span style="float:left">${window.info.data.os}</span>
<br/>
<span style="float:left;">${window.info.data.browser}</span>
<br/>
<span style="float:left;">${window.info.data.location}</span>
<br/>
<span style="float:left;">${window.info.data.area}</span>
`;
$('#fps').html(htmlStr);
};
step();
})();
}
});
</script>嫌代码多的直接复制以下代码:
<head>
<!-- 加载jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<!-- 加载layer -->
<script src="https://cdn.bootcdn.net/ajax/libs/layer/3.5.1/layer.min.js"></script>
</head>
<body>
<!-- 左下角客户信息 -->
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#000;font-size:10px;-webkit-pointer-events: none;-moz-pointer-events: none;-ms-pointer-events: none;-o-pointer-events: none;pointer-events: none;"></div><!-- 左下角客户端信息 运用阿里云cdn加速-->
<script src="https://www.cenguigui.cn/api/UserInfo/js/guigui.js"></script>
</body>- ok那么这样就完成了
- 浏览器信息跟地址信息都是从接口获取的
- 可以更改成自己的接口哦 但是你首先得自己会改
- 话题结束



1 条评论
[...]文章来自:笒鬼鬼博客(给博客添加弹窗欢迎信息)[...]