好久没有更新 ,今天来水个文章
废话不多说直接开始
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
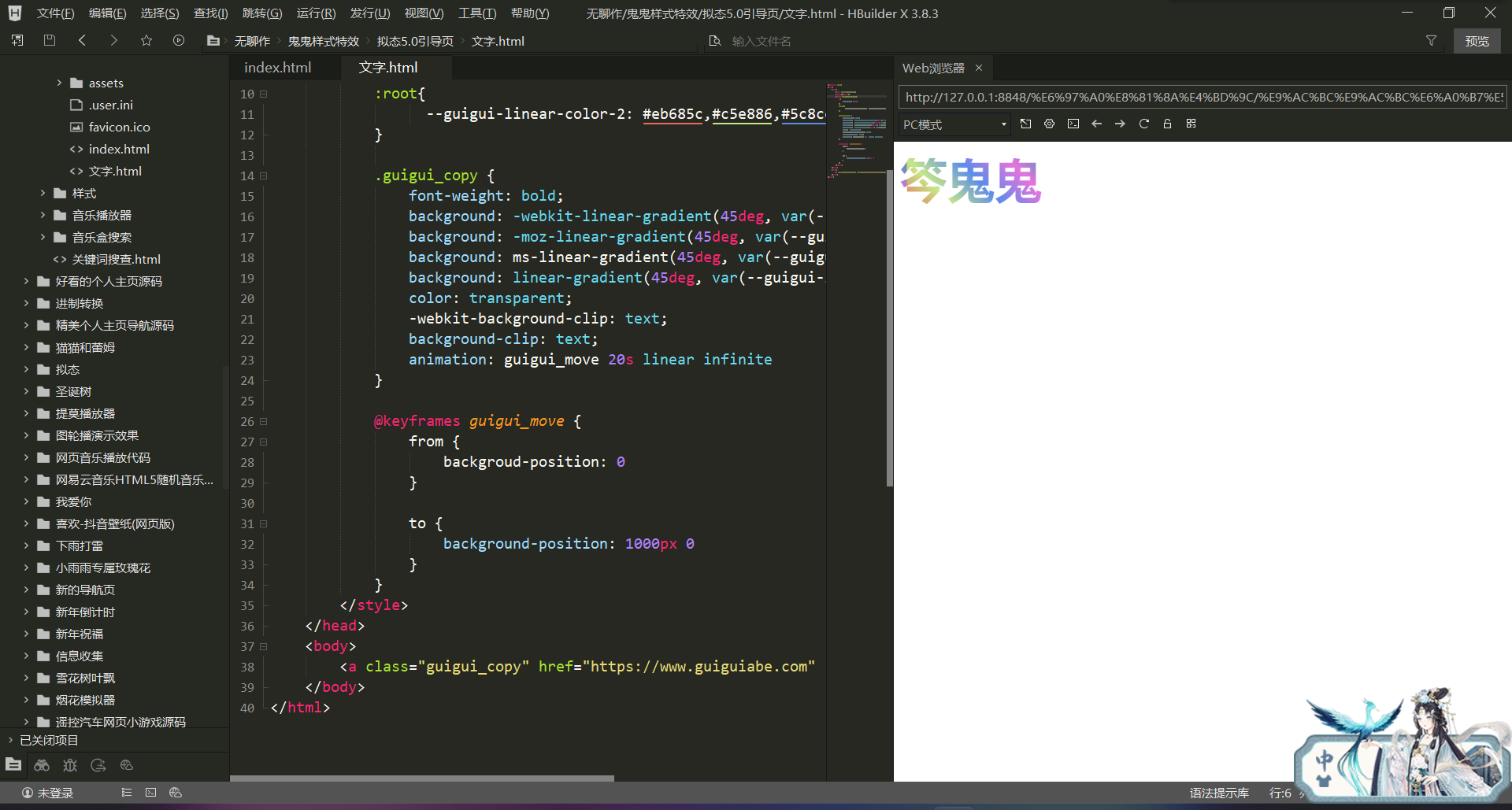
:root{
--guigui-linear-color-2: #eb685c,#c5e886,#5c8ceb,#e872de,#0da2aa;
}
.guigui_copy {
font-weight: bold;
background: -webkit-linear-gradient(45deg, var(--guigui-linear-color-2));
background: -moz-linear-gradient(45deg, var(--guigui-linear-color-2));
background: ms-linear-gradient(45deg, var(--guigui-linear-color-2));
background: linear-gradient(45deg, var(--guigui-linear-color-2));
color: transparent;
-webkit-background-clip: text;
background-clip: text;
animation: guigui_move 20s linear infinite
}
@keyframes guigui_move {
from {
backgroud-position: 0
}
to {
background-position: 1000px 0
}
}
</style>
</head>
<body>
<a class="guigui_copy" href="https://www.guiguiabe.com" rel="noopener noreferrer">笒鬼鬼</a>
</body>
</html>