发现还挺可爱的,就分享出来吧
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
jQuery(function(){
// 点击查看原图
jQuery('.entry-content img').on('click', function(){
window.open(jQuery(this).attr('src'));
});
// 链接在新标签页打开、nofollow
jQuery('div[itemprop=articleBody] a').attr({'target':'_blank', 'rel':'nofollow'});
// 随机生成右下角东方返回顶部
var touhou = ['marisa', 'flandre', 'reimu'];
i = Math.floor(Math.random()*touhou.length);
jQuery('body').append('<img id="BackToTop" src="https://cache.cenguigui.cn/img/touhou/'+touhou[i]+'.png" title="返回顶部~">');
jQuery('#rocket').remove();
jQuery('#BackToTop').on('click', function(){
jQuery('body,html').animate({ scrollTop: 0 }, 500);
});
});
</script>
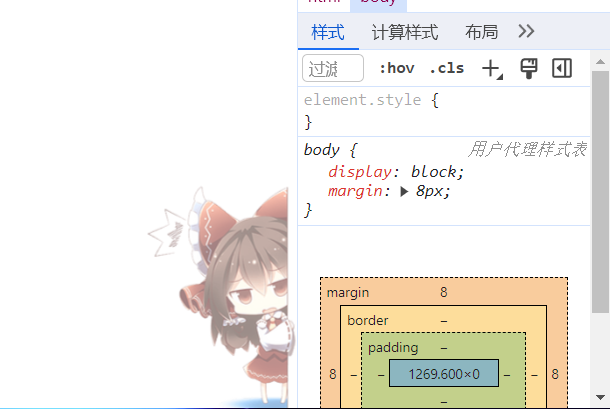
<a id="rocket" href="#top" title="返回顶部"><i></i></a>演示图:




1 条评论
感谢分享!!