水一个教程:
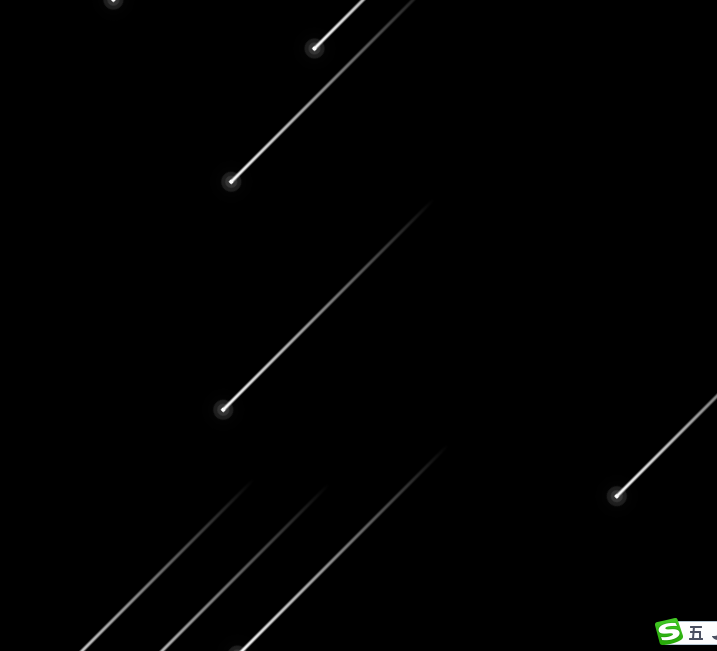
效果图:

不多说代码如下:
- html代码
<!-- 页面流星雨 -->
<div class="meteor_nav">
<!-- 10个nav -->
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
<nav></nav>
</div>- css代码如下:
/* 流星页面
用固定 定位不然页面流星消失从新开始页面会抖动
position: fixed;
*/
body{
background: #000000;
}
nav {
position: fixed;
top: 50%;
left: 50%;
width: 4px;
height: 4px;
background-color: #fff;
border-radius: 50%;
/* 发光效果 */
box-shadow: 0 0 0 4px rgba(255, 255, 255, 0.1),
0 0 0 8px rgba(255, 255, 255, 0.1),
0 0 20px rgba(255, 255, 255, 1);
/* 执行动画 */
animation: animate 3s linear infinite;
}
/* 拖尾效果 */
nav::before {
content: "";
position: fixed;
top: 50%;
transform: translateY(-50%);
width: 300px;
height: 3px;
background: linear-gradient(90deg, #fff, transparent);
}
/* 接下来分别为每一个流星设置位置、动画延迟时间、动画时长 */
nav:nth-child(1) {
top: 0;
right: 0;
/* initial关键字用于设置CSS属性为它的默认值 */
left: initial;
/* 动画延迟时间 */
animation-delay: 0s;
/* 动画时长 */
animation-duration: 1s;
}
nav:nth-child(2) {
top: 0;
right: 80px;
left: initial;
animation-delay: 0.2s;
animation-duration: 3s;
}
nav:nth-child(3) {
top: 80px;
right: 0;
left: initial;
animation-delay: 0.4s;
animation-duration: 2s;
}
nav:nth-child(4) {
top: 0;
right: 180px;
left: initial;
animation-delay: 0.6s;
animation-duration: 1.5s;
}
nav:nth-child(5) {
top: 0;
right: 400px;
left: initial;
animation-delay: 0.8s;
animation-duration: 2.5s;
}
nav:nth-child(6) {
top: 0;
right: 600px;
left: initial;
animation-delay: 1s;
animation-duration: 3s;
}
nav:nth-child(7) {
top: 300px;
right: 0;
left: initial;
animation-delay: 1.2s;
animation-duration: 1.75s;
}
nav:nth-child(8) {
top: 0;
right: 700px;
left: initial;
animation-delay: 1.4s;
animation-duration: 1.25s;
}
nav:nth-child(9) {
top: 0;
right: 1000px;
left: initial;
animation-delay: 0.75s;
animation-duration: 2.25s;
}
nav:nth-child(10) {
top: 0;
right: 450px;
left: initial;
animation-delay: 2.75s;
animation-duration: 2.25s;
}
/* 定义动画 */
/* 流星划过动画 */
@keyframes animate {
0% {
transform: rotate(315deg) translateX(10px);
opacity: 1;
}
90% {
opacity: 1;
}
100% {
transform: rotate(315deg) translateX(-1080px);
opacity: 0;
}
}


1 条评论
刚学css,值得看看。谢谢分享