前言
Live2d 是一项类3D的2D渲染技术,是可以栩栩如生的表现出人物表情和情感的全新动画技术,使用范围广泛,可以用于游戏、网页制作等,在bilibili等视频网站可以搜到大神们制作模型的教程。现在部分主播的虚拟形象也是用Live2d技术来实现的,这些虚拟形象主播统称为VTuber。
本文章只介绍在网页中加载Live2d的方法
早期我在网站中分别实现过猫和血小板的模型加载,效果如下
(模型均来源于互联网)

折腾
折腾一圈最后发现适合放在网站右下角的并不多,最后选择学习这个github项目
项目地址:https://github.com/imuncle/live2d
演示地址:https://imuncle.github.io/live2d/
核心代码如下:
引入js依赖,用load方法加载模型json文件即可
<canvas id="live2d" width="300" height="300"></canvas>
<script src="js/live2d.min.js"></script>
<script>
loadlive2d("live2d", 'model/22/model.default.json');
</script>具体用法如下
<body>
<!-- 写一个canvas的dom id必须和加载时候的对应 -->
<canvas id="live2d" width="300" height="300"></canvas>
<!-- 用cdn方式引入 -->
<script src="https://fastly.jsdelivr.net/gh/cenguigui/cdn@5.0/js/live2d.min.js"></script>
<script>
<!-- 加载模型 -->
loadlive2d('live2d', 'https://fastly.jsdelivr.net/gh/cenguigui/cdn@5.0/model/22/model.default.json');
</script>
</body>如果需要替换其他模型,参考具体目录如下,替换模型加载地址即可
22娘(B站)
model/22/model.default.json
33娘(B站)
model/33/model.default.json
羊栖菜(黑猫)
model/hijiki/hijiki.model.json
山药泥(白猫)
model/tororo/tororo.model.json
小埋
model/xiaomai/xiaomai.model.json
碗中小年糕
model/wanko/wanko.model.json
血小板
model/platelet-3/kesyoban.model.json必须再次说明下:本项目我只是学习参考github上大神项目,内容全部非本人原创,只做简单的学习、收集、精简出我需要的部分等简单工作。
GitHub加速:
格式如下https://fastly.jsdelivr.net/gh/用户名/项目名@版本号/文件名
https://cdn.jsdelivr.net/gh/cenguigui/cdn@5.0/
https://www.jsdelivr.com/package/gh/cenguigui/cdn?tab=files
注意
2023/04/10 更新
最近发现本方法有bug
如果涉及到图片类型的素材
会自动301到这个域名 githubusercontent.com
这个域名在这边直接访问是访问不了的
所以本文章推荐的方法,目前只能是加载js json等类型文件有效
如果需要加载图片,找不到解决此问题的方案的话
就只能用回oss + cdn
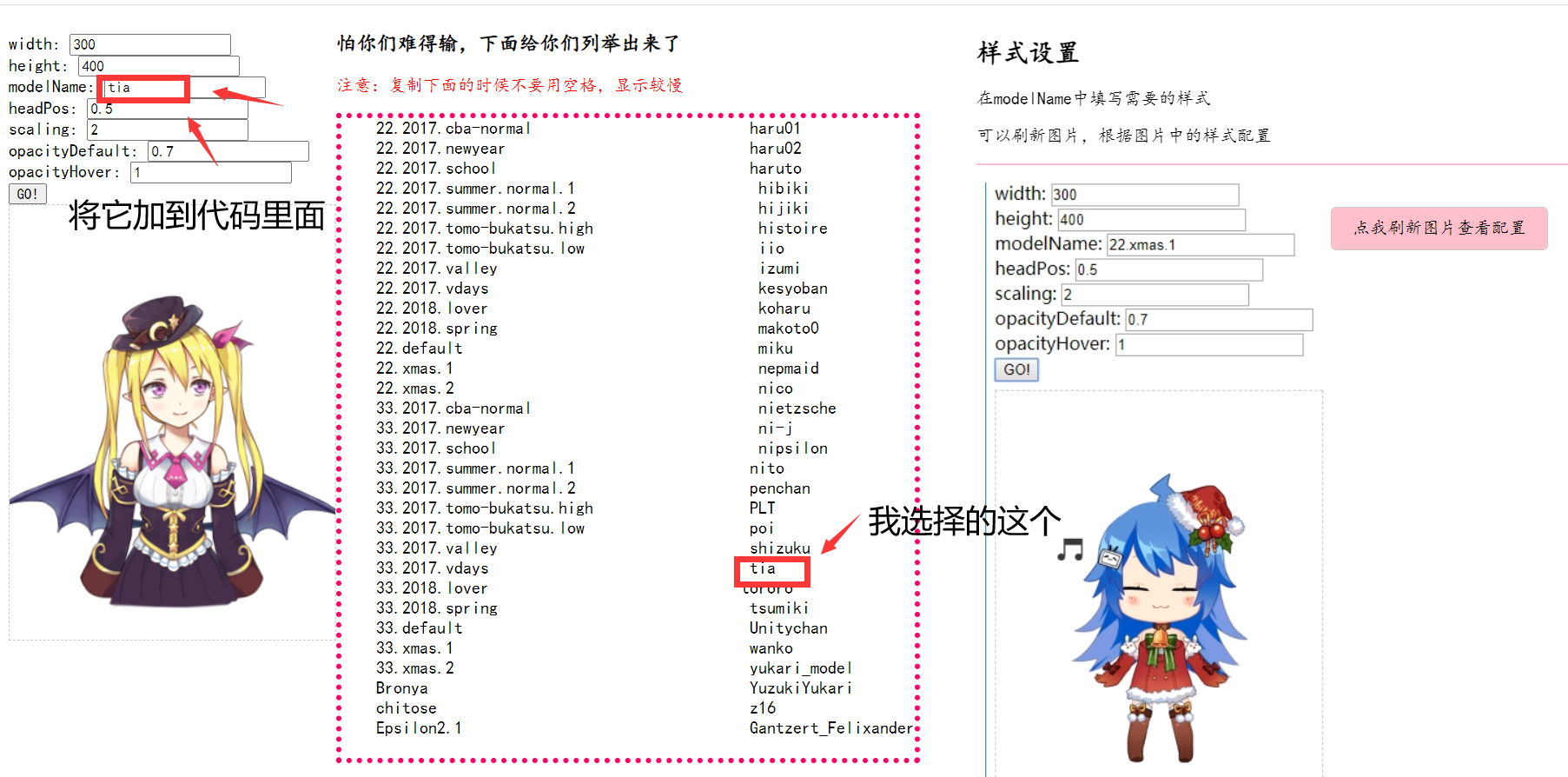
挑选网站:
https://www.cenguigui.cn/Live2d/11/index.html
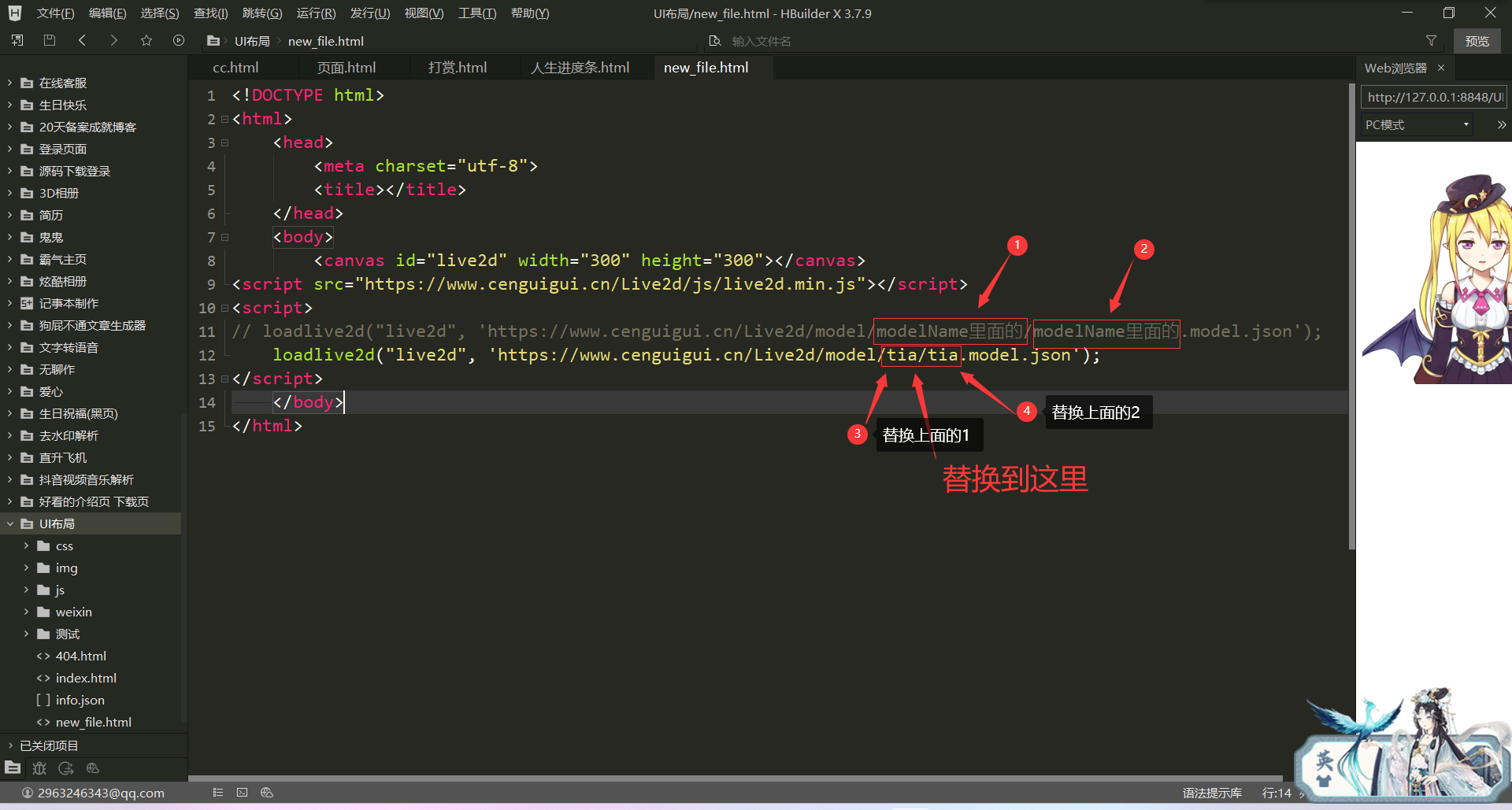
选好后将modelName里面的填到
model/modelName里面的/modelName里面的.model.json<canvas id="live2d" width="300" height="300"></canvas>
<script src="https://www.cenguigui.cn/Live2d/js/live2d.min.js"></script>
<script>
loadlive2d("live2d", 'https://www.cenguigui.cn/Live2d/model/将我modelName里面的/将我替换成modelName里面的.model.json');
</script>图实例: